FE 讀書會 (4-1):React Introduction
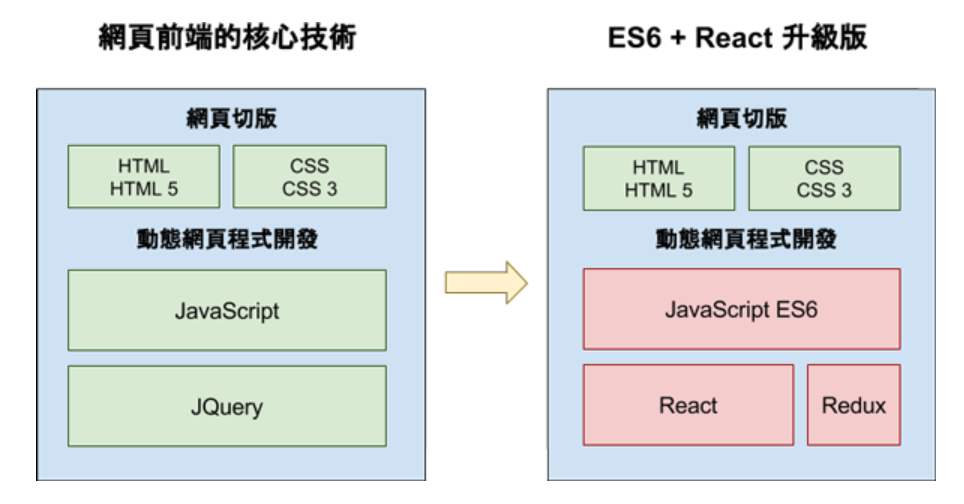
架構

React
Why React?
- 用來開發
使用者介面的JavaScript套件 - 以Component為核心
- 容易理解和除錯
- FB開發團隊支援
- 可延伸至React native
** 相關資料可以到官網 查閱
開發工具以及CDN Reference
開發工具
- #### Visual Studio Code
- #### Chrome browser
讓我們先把複雜的環境建置放在旁邊, 這裡先使用最簡單的CDN reference
可以到官網CDN links找到
然後我們先建立一個基本的html架構,等等實作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>My Title</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
<script>
window.addEventListener("load", ()=>{
})
</script>
</head>
</html>
第一個Sample!
首先我們會需要知道React中最小的單位
React Element。初始化的方法為:
React.createElement(type, [props], [...children])
以及裝React Element的容器
ReactDOM,初始化的方法為:
ReactDOM.render(React Element, container, [callback])
那麼 趕快 用上面的例子做一個最簡單的Sample吧!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>My Component</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
<script>
window.addEventListener("load", ()=>{
//1. 建立自訂的React組件實體
let myHead = React.createElement("H1", null, "Hello World")
//2. 將建立好的React組件實體畫到容器中
ReactDOM.render(myHead, document.body);
})
</script>
</head>
</html>
跑起來應該會看到大大的 Hello world 出現了!
如果用 F12 打開 Chrome 的 DevTools,會看到其實上面的 code 只是跑出:
<body>
<h1>Hello World</h1>
</body>
學完啦 本文結束
. . .
只有這樣當然是不太夠的,接下來我們來試看看其他方法
其實React Element有分成兩種:
1. 基本的 HTML DOM Element
2. React Component
讓我們看看 code
class MyHead extends React.Component
{
//繼承React.Component一定必須must要有的method!
render(){
return React.createElement("H1", null, "Hello World");
}
}
定義一個 class 的時候,要繼承 React.Component ,且 class 中一定要有一個 render !!
** 除了 Component 外, 還有 PureComponent , 等待未來用到的時候各位自己去查
讓我們看看加入後的長相
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>My Component</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
<script>
//設計組件類別
class MyHead extends React.Component
{
render(){
return React.createElement("H1", null, "Hello World");
}
}
window.addEventListener("load", ()=>{
//1. 建立自訂的React組件實體
let myHead = React.createElement(MyHead, null);
//2. 將建立好的React組件實體畫到容器中
ReactDOM.render(myHead, document.body);
})
</script>
</head>
</html>
小結
回顧上面我們成功製作了一個繼承
React Component的 class ,然後使用ReactDOM將該 class 加入document.body中,完成我們最基本的 Sample 。
Refernece
Author Leefu Chen
LastMod 2018-05-07